18 giugno 2021
Breadcrumb, cosa sono e come aggiungerli al tuo sito web

I Breadcrumb, letteralmente “briciole di pane”, sono un percorso di navigazione all’interno di un sito web. Si tratta, nello specifico, di sistemi di navigazione, ovvero collegamenti ipertestuali interni al sito che fungono da briciole, appunto, per permettere all’utente di ritrovare il percorso effettuato precedentemente all’interno del sito. Questi link di navigazione, osservabili nella parte superiore del sito, tengono traccia della posizione dell’utente. Si tratta di una buona locazione poiché, essendo inseriti all’interno della pagina corrente, restano direttamente collegati alla navigazione attuata dall’utilizzatore che può, grazie a questi semplici collegamenti, facilitare il proprio percorso online. Possono essere definiti come menù orizzontali e mostrano una fruibilità accessoria come menù di navigazione secondario.
Importante però ricordare che, seppur condividendo la stessa nomea, non possiedono la stessa funzionalità. Non è infatti compito loro riportare la medesima descrizione del menù a tendina ma anzi, ricoprono una posizione ed una funzione facilmente differenziabile da questa. Ripercorrono, in diverse modalità, il cammino per categorie e sottocategorie riscontrabili e direttamente collegate alla pagina visitata dall’utente.
Altro luogo in cui è possibile riscontrare i Breadcrumb è nella zona superiore alla meta descrizione, sulla Serp. Questo inserimento può portare giovamento sia per l’utente stesso che ai fini SEO, di cui parleremo più tardi.
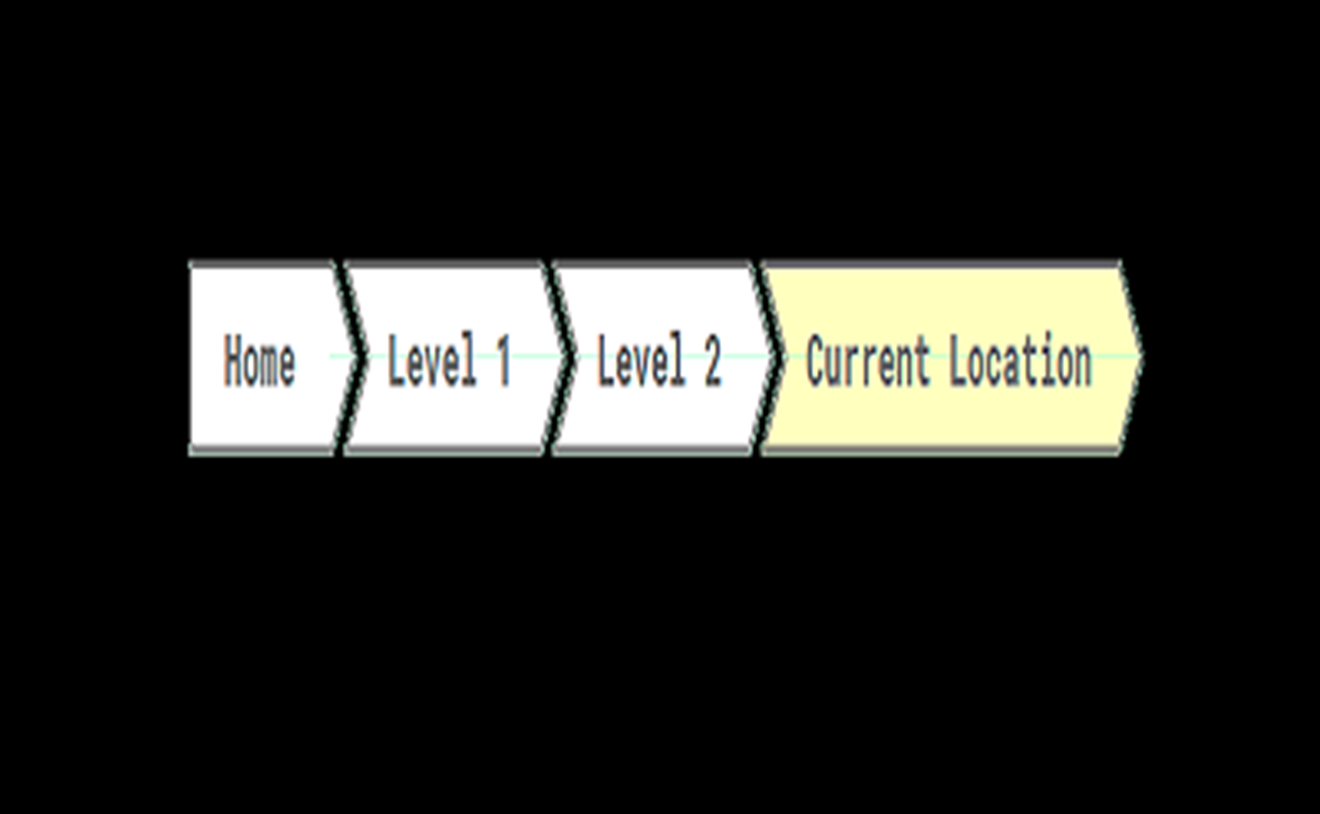
Le modalità più funzionali e maggiormente utilizzate si presentano sotto forma di frecce oppure definite con il segno maggiore (>), che evidenziano, come se lasciassero delle briciole, il cammino precedentemente effettuato delle categorie e sottocategorie riferibili e legate alla pagina ricercata.
Facilitando le ricerche degli utenti, i Breadcrumb mostrano loro altre pagine connesse all’argomento in questione, cosicché si possa, con volontà, facilmente ampliare la navigazione.

Breadcrumb, funzionalità e tipologie
La funzionalità principale di questi link sono proprio la capacità di migliorare la user experience (UX) dell’utente, dandogli modo di ritrovare o scoprire maggiori informazioni su un determinato argomento. È altresì importante ricordare che una migliore user experience ha effetti positivi anche in ottica SEO. L’utente, infatti, soddisfatto dell’esperienza di navigazione, aumenta il proprio tempo di permanenza sul sito, riducendo così il Bounce Rate, ovvero l’abbandono della pagina nel giro di pochi secondi o dopo la presa visione di una singola pagina. I Breadcrumb possono essere categorizzati sotto tre diverse tipologie. Ogni sito web riporta la tipologia che meglio preferisce e che ritiene più opportuna per il proprio funzionamento.
Dove si riscontra l’utilità dei Breadcrumb
La migliore rendita resa dall’utilizzo di questi indicatori è riscontrabile con la presenza di determinate strutture del sito: infatti, l’uso improprio di questi link potrebbe causare solo fastidio o risultare insulso, nel qual caso la struttura si presenti come relativamente semplice. L’inserimento di questi sistemi di navigazione, in questi casi, andrebbero soltanto a rendere più difficile l’utilizzo da parte dell’utente.
Il modello che più giova dell’utilizzo di questi è un sito che riporta una struttura complessa. Parliamo, infatti, di siti web che riportano 3 o più livelli gerarchici. Questo permette di riportare categorie e sottocategorie opportune e utili per l’utente, così che si riesca a navigare attraverso pagine di livello superiore ma che riportano ad argomenti correlati a quelli inizialmente ricercati, percorrendo un cammino all’indietro fino al raggiungimento della pagina principale del sito.
In un ecommerce si possono facilmente ritrovare numerose categorie di prodotti, nelle quali un potenziale cliente potrebbe "perdersi". La breadcrumb aiuta l'utente in una navigazione confortevole, contribuendo a renderlo ben disposto all'acquisto.
Bisogno di aiuto per realizzare o ottimizzare il tuo sito? non esitare a contattarci!
Gli errori da evitare
Come riportato precedentemente, l’utilizzo dei Breadcrumb non risulta essere ottimale in ogni situazione. È altresì vero, però, che la scelta della tipologia riporta all’identificazione di alcuni errori che è preferibile evitare. Infatti, è bene, prima della creazione di questi, ragionare sulla tipologia di parole chiave che si ha la volontà di utilizzare per definire gli attributi. Queste devono essere facilmente riconducibili e riconoscibili per l’utente perché altrimenti è probabile che, non comprendendo il sistema di categorizzazione, questi preferisca chiudere la propria navigazione all’interno del sito.
Stessa problematica si potrebbe presentare all’inserimento delle categorie, portando così all’incongruenza degli elementi e alla difficoltà di ricerca.
Oltretutto, per non creare confusione, sarebbe opportuno soltanto menzionare la pagina corrente nel Breadcrumb. Al fine di evitare balzi inutili, ovvero, è preferibile non linkare come ultima pagina quella aperta dell’utente ma soltanto menzionarla, lasciando così l’ultimo link cliccabile, il link precedente.
L’utilità ai fini della SEO
Questa tipologia di comunicazione ipertestuale può portare risultati e benefici anche ai fini della SEO, poiché l’inserimento e l’utilizzo di link interni ricoprono un ruolo guida per Google e per la sua comprensione della gerarchia strutturale del sito. Creano, infatti, un cammino fruibile ed efficiente sia per l’utente, sia per Google stesso, rendendogli così la scansione effettuata da Googlebot, lo spider web del motore di ricerca, più semplice, presentando i collegamenti in maniera più logica ed evidente, così da semplificargli la ricostruzione dei contenuti per grado di rilevanza.
Come anticipato in precedenza, l’inserimento dei Breadcrumb può essere riscontrato anche al di sopra del meta title visualizzato nelle pagine di ricerca del motore prescelto. Affianco all’url, infatti, si può spesso identificare una tipologia di Breadcrumb, separata dal simbolo maggiore, che permette di identificare in maniera immediata il percorso di navigazione effettuabile fino all’approdo su quel determinato argomento.
È importante ricordare, inoltre, che con l’aggiornamento dell’algoritmo di Google, la user experience diventa sempre più importante. I cosiddetti Core Web Vitals sono un fattore determinante in ottica posizionamento, pertanto implementare i breadcrumb può contribuire in maniera determinante a un’esperienza più agevole, semplice e completa per l’utente.
Nonostante sia riconosciuta l’importanza dei Breadcrumb per un sito, considerarne l’implementazione come l’unico fattore che determina una user experience soddisfacente è oltremodo riduttivo. Per questo motivo, Doweb mette a disposizione la propria esperienza e le proprie competenze per la creazione di siti con un’eccellente esperienza di navigazione per l’utente. Nel frattempo… vediamo come inserire i breadcrumb sul tuo sito in tutta semplicità!
Hai bisogno di ottimizzare il posizionamento del tuo sito sui motori di ricerca? Contattaci!
Breadcrumb, come inserirli sul proprio sito
Appurati i molteplici lati positivi di questi sistemi di navigazione, riportiamo qui di seguito le modalità di fruibilità di queste componenti attraverso l’aggiunta sul proprio sito.
Sono riportate diverse tipologie di attivazione. I più competenti hanno la possibilità di inserire i Breadcrumb tramite l’aggiunta di uno snippet di codice, riportando una determinata stringa all’interno del file header.php. Determinante come consiglio il fatto di effettuare un backup del sito, prima dell’attivazione, evitando così la cancellazione indesiderata dell’intero operato. Per chi, invece, preferisce vie più semplificate, ma non per questo meno efficaci, la piattaforma Wordpress riporta due diverse modalità.
Nella fase di scelta del proprio template, alla creazione del proprio sito web o in fase di modifica, è possibile ricercare alcuni temi che riportano l’attivazione immediata e così fruibile sin da subito, dei Breadcrumb. Infatti, i temi di Wordpress non lavorano esclusivamente sull’estetica ma vanno a suggestionare alcune determinate funzionalità riscontrabili poi sulla scelta effettuata.
Importante notare però che questa modalità, nel caso di un sito preesistente con un tema che non possiede i Breadcrumb integrati, richiede la modifica e, di conseguenza, potrebbe danneggiare la fruibilità.
Per chi preferirebbe non lavorare tramite codici e non è nemmeno interessato a modificare il proprio template, Wordpress mette a disposizione l’aggiunta e l’ attivazione tramite plugin.
Sono due, infatti, quelli che permettono la modifica: stiamo parlando del conosciuto e rinomato Yoast SEO, che permette di ottimizzare il proprio sito e migliorare il posizionamento. Inserendo facilmente un piccolo snippet all’interno del codice del plugin, il sistema di navigazione risulterà subito fruibile.
Altra tipologia di plugin, oltre a questo, è Breadcrumb NavXT. Questo infatti mette a disposizione un widget utilizzabile con l’unico scopo di creare un percorso testuale proprio, predisponendo gli strumenti per personalizzare al meglio l’esperienza.
Hai bisogno di un sito web responsive e con un’elevata user experience? Contattaci!
Importante però ricordare che, seppur condividendo la stessa nomea, non possiedono la stessa funzionalità. Non è infatti compito loro riportare la medesima descrizione del menù a tendina ma anzi, ricoprono una posizione ed una funzione facilmente differenziabile da questa. Ripercorrono, in diverse modalità, il cammino per categorie e sottocategorie riscontrabili e direttamente collegate alla pagina visitata dall’utente.
Altro luogo in cui è possibile riscontrare i Breadcrumb è nella zona superiore alla meta descrizione, sulla Serp. Questo inserimento può portare giovamento sia per l’utente stesso che ai fini SEO, di cui parleremo più tardi.
Le modalità più funzionali e maggiormente utilizzate si presentano sotto forma di frecce oppure definite con il segno maggiore (>), che evidenziano, come se lasciassero delle briciole, il cammino precedentemente effettuato delle categorie e sottocategorie riferibili e legate alla pagina ricercata.
Facilitando le ricerche degli utenti, i Breadcrumb mostrano loro altre pagine connesse all’argomento in questione, cosicché si possa, con volontà, facilmente ampliare la navigazione.

Breadcrumb, funzionalità e tipologie
La funzionalità principale di questi link sono proprio la capacità di migliorare la user experience (UX) dell’utente, dandogli modo di ritrovare o scoprire maggiori informazioni su un determinato argomento. È altresì importante ricordare che una migliore user experience ha effetti positivi anche in ottica SEO. L’utente, infatti, soddisfatto dell’esperienza di navigazione, aumenta il proprio tempo di permanenza sul sito, riducendo così il Bounce Rate, ovvero l’abbandono della pagina nel giro di pochi secondi o dopo la presa visione di una singola pagina. I Breadcrumb possono essere categorizzati sotto tre diverse tipologie. Ogni sito web riporta la tipologia che meglio preferisce e che ritiene più opportuna per il proprio funzionamento.
- Breadcrumb di gerarchia, ovvero quelli che permettono di tornare a categorie e sottocategorie che, all’interno del sito, ricoprono un livello superiore rispetto la pagina corrente, portando così il fruitore a comprendere la propria posizione.
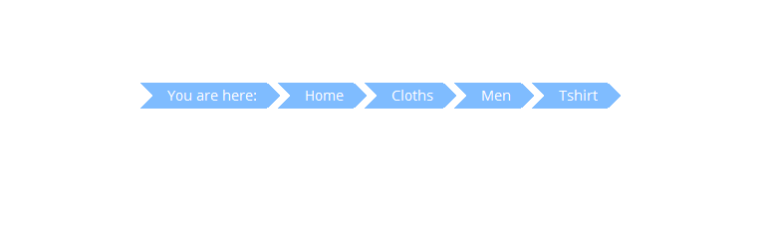
- Breadcrumb sugli attributi, ovvero una tipologia ridefinita in base all’utilizzo dei filtri del sito. Facilmente riconoscibile in e-commerce, ove le sezioni vengono suddivise in base al sesso, alla tipologia di oggetti in vendita e ad una qualsiasi sottocategoria di questi.
- Breadcrumb sulla cronologia dell’utente, ovvero basati sul percorso effettivo dell’utente. Ripercorre ogni singolo passo effettuato, così da rendergli semplice tornare indietro, dandogli così la possibilità di ritrovare le ricerche precedentemente effettuate. Questa tipologia crea percorsi perennemente differenti proprio a causa della personale navigazione dell’utente.
Dove si riscontra l’utilità dei Breadcrumb
La migliore rendita resa dall’utilizzo di questi indicatori è riscontrabile con la presenza di determinate strutture del sito: infatti, l’uso improprio di questi link potrebbe causare solo fastidio o risultare insulso, nel qual caso la struttura si presenti come relativamente semplice. L’inserimento di questi sistemi di navigazione, in questi casi, andrebbero soltanto a rendere più difficile l’utilizzo da parte dell’utente.
Il modello che più giova dell’utilizzo di questi è un sito che riporta una struttura complessa. Parliamo, infatti, di siti web che riportano 3 o più livelli gerarchici. Questo permette di riportare categorie e sottocategorie opportune e utili per l’utente, così che si riesca a navigare attraverso pagine di livello superiore ma che riportano ad argomenti correlati a quelli inizialmente ricercati, percorrendo un cammino all’indietro fino al raggiungimento della pagina principale del sito.
In un ecommerce si possono facilmente ritrovare numerose categorie di prodotti, nelle quali un potenziale cliente potrebbe "perdersi". La breadcrumb aiuta l'utente in una navigazione confortevole, contribuendo a renderlo ben disposto all'acquisto.
Bisogno di aiuto per realizzare o ottimizzare il tuo sito? non esitare a contattarci!
Gli errori da evitare
Come riportato precedentemente, l’utilizzo dei Breadcrumb non risulta essere ottimale in ogni situazione. È altresì vero, però, che la scelta della tipologia riporta all’identificazione di alcuni errori che è preferibile evitare. Infatti, è bene, prima della creazione di questi, ragionare sulla tipologia di parole chiave che si ha la volontà di utilizzare per definire gli attributi. Queste devono essere facilmente riconducibili e riconoscibili per l’utente perché altrimenti è probabile che, non comprendendo il sistema di categorizzazione, questi preferisca chiudere la propria navigazione all’interno del sito.
Stessa problematica si potrebbe presentare all’inserimento delle categorie, portando così all’incongruenza degli elementi e alla difficoltà di ricerca.
Oltretutto, per non creare confusione, sarebbe opportuno soltanto menzionare la pagina corrente nel Breadcrumb. Al fine di evitare balzi inutili, ovvero, è preferibile non linkare come ultima pagina quella aperta dell’utente ma soltanto menzionarla, lasciando così l’ultimo link cliccabile, il link precedente.
L’utilità ai fini della SEO
Questa tipologia di comunicazione ipertestuale può portare risultati e benefici anche ai fini della SEO, poiché l’inserimento e l’utilizzo di link interni ricoprono un ruolo guida per Google e per la sua comprensione della gerarchia strutturale del sito. Creano, infatti, un cammino fruibile ed efficiente sia per l’utente, sia per Google stesso, rendendogli così la scansione effettuata da Googlebot, lo spider web del motore di ricerca, più semplice, presentando i collegamenti in maniera più logica ed evidente, così da semplificargli la ricostruzione dei contenuti per grado di rilevanza.
Come anticipato in precedenza, l’inserimento dei Breadcrumb può essere riscontrato anche al di sopra del meta title visualizzato nelle pagine di ricerca del motore prescelto. Affianco all’url, infatti, si può spesso identificare una tipologia di Breadcrumb, separata dal simbolo maggiore, che permette di identificare in maniera immediata il percorso di navigazione effettuabile fino all’approdo su quel determinato argomento.
È importante ricordare, inoltre, che con l’aggiornamento dell’algoritmo di Google, la user experience diventa sempre più importante. I cosiddetti Core Web Vitals sono un fattore determinante in ottica posizionamento, pertanto implementare i breadcrumb può contribuire in maniera determinante a un’esperienza più agevole, semplice e completa per l’utente.
Nonostante sia riconosciuta l’importanza dei Breadcrumb per un sito, considerarne l’implementazione come l’unico fattore che determina una user experience soddisfacente è oltremodo riduttivo. Per questo motivo, Doweb mette a disposizione la propria esperienza e le proprie competenze per la creazione di siti con un’eccellente esperienza di navigazione per l’utente. Nel frattempo… vediamo come inserire i breadcrumb sul tuo sito in tutta semplicità!
Hai bisogno di ottimizzare il posizionamento del tuo sito sui motori di ricerca? Contattaci!
Breadcrumb, come inserirli sul proprio sito
Appurati i molteplici lati positivi di questi sistemi di navigazione, riportiamo qui di seguito le modalità di fruibilità di queste componenti attraverso l’aggiunta sul proprio sito.
Sono riportate diverse tipologie di attivazione. I più competenti hanno la possibilità di inserire i Breadcrumb tramite l’aggiunta di uno snippet di codice, riportando una determinata stringa all’interno del file header.php. Determinante come consiglio il fatto di effettuare un backup del sito, prima dell’attivazione, evitando così la cancellazione indesiderata dell’intero operato. Per chi, invece, preferisce vie più semplificate, ma non per questo meno efficaci, la piattaforma Wordpress riporta due diverse modalità.
Nella fase di scelta del proprio template, alla creazione del proprio sito web o in fase di modifica, è possibile ricercare alcuni temi che riportano l’attivazione immediata e così fruibile sin da subito, dei Breadcrumb. Infatti, i temi di Wordpress non lavorano esclusivamente sull’estetica ma vanno a suggestionare alcune determinate funzionalità riscontrabili poi sulla scelta effettuata.
Importante notare però che questa modalità, nel caso di un sito preesistente con un tema che non possiede i Breadcrumb integrati, richiede la modifica e, di conseguenza, potrebbe danneggiare la fruibilità.
Per chi preferirebbe non lavorare tramite codici e non è nemmeno interessato a modificare il proprio template, Wordpress mette a disposizione l’aggiunta e l’ attivazione tramite plugin.
Sono due, infatti, quelli che permettono la modifica: stiamo parlando del conosciuto e rinomato Yoast SEO, che permette di ottimizzare il proprio sito e migliorare il posizionamento. Inserendo facilmente un piccolo snippet all’interno del codice del plugin, il sistema di navigazione risulterà subito fruibile.
Altra tipologia di plugin, oltre a questo, è Breadcrumb NavXT. Questo infatti mette a disposizione un widget utilizzabile con l’unico scopo di creare un percorso testuale proprio, predisponendo gli strumenti per personalizzare al meglio l’esperienza.
Hai bisogno di un sito web responsive e con un’elevata user experience? Contattaci!






